Today I’m going to show you how to create a fake depth of field in a photograph.
In optics, particularly as it relates to film and photography, depth of field (DOF) is the distance between the nearest and farthest objects in a scene that appear acceptably sharp in an image. Although a lens can precisely focus at only one distance at a time, the decrease in sharpness is gradual on each side of the focused distance, so that within the DOF, the unsharpness is imperceptible under normal viewing conditions.
Sometimes, it is not possible to capture images with an appropriate Depth of field. This is where photoshop comes in handy and can produce quick results in no time.
Open up your image in Photoshop and select the background layer in the layers panel
Next, click on this icon to enable the quick mask mode (or press Q).
To create an apparent depth of field, I’m going to keep the portion at the bottom visible and in focus, and create a blur as you move away to the top. So the flowers on the top seem further away and out of focus. With your foreground colour as black and background colour as white, select the Gradient tool (G).
Now, click where you want your blur to begin, drag your cursor and release part way to the top as shown.
Now, click where you want your blur to begin, drag your cursor and release part way to the top as shown.
You can use the eraser (E) and brush (B) tool in case you want to modify the mask. Remember, the part in red will stay clear and the rest will be blurred gradually.
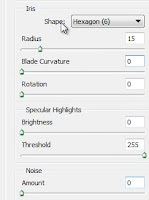
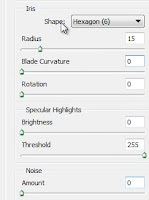
Once you're happy with the mask, disable the quick mask mode by clicking on the icon again or by simply pressing Q To add your blur, go to Filter > Blur > Lens Blur. Set a radius of about 15 and curvature to 0 and click Okay.


You can deselect by pressing Ctrl + D. And there you have it! A fake depth of field that can make any picture look epic
Feel free to comment or post any queries or images.
If you like this tutorial, do subscribe and you should check out some of our other ones.